使用 Github Pages 和 Hexo 搭建自己的独立博客

使用 Github Pages 和 Hexo 搭建自己的独立博客
Yc入门
搭建一个这样的 Blog 首先需要了解的是 Github 和 Github Pages。
Github是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名Github。

Github Pages 可以被认为是用户编写的、托管在 github 上的静态网页。使用 Github Pages 可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。此外还可以绑定自己的域名。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Node.js
安装Node.js
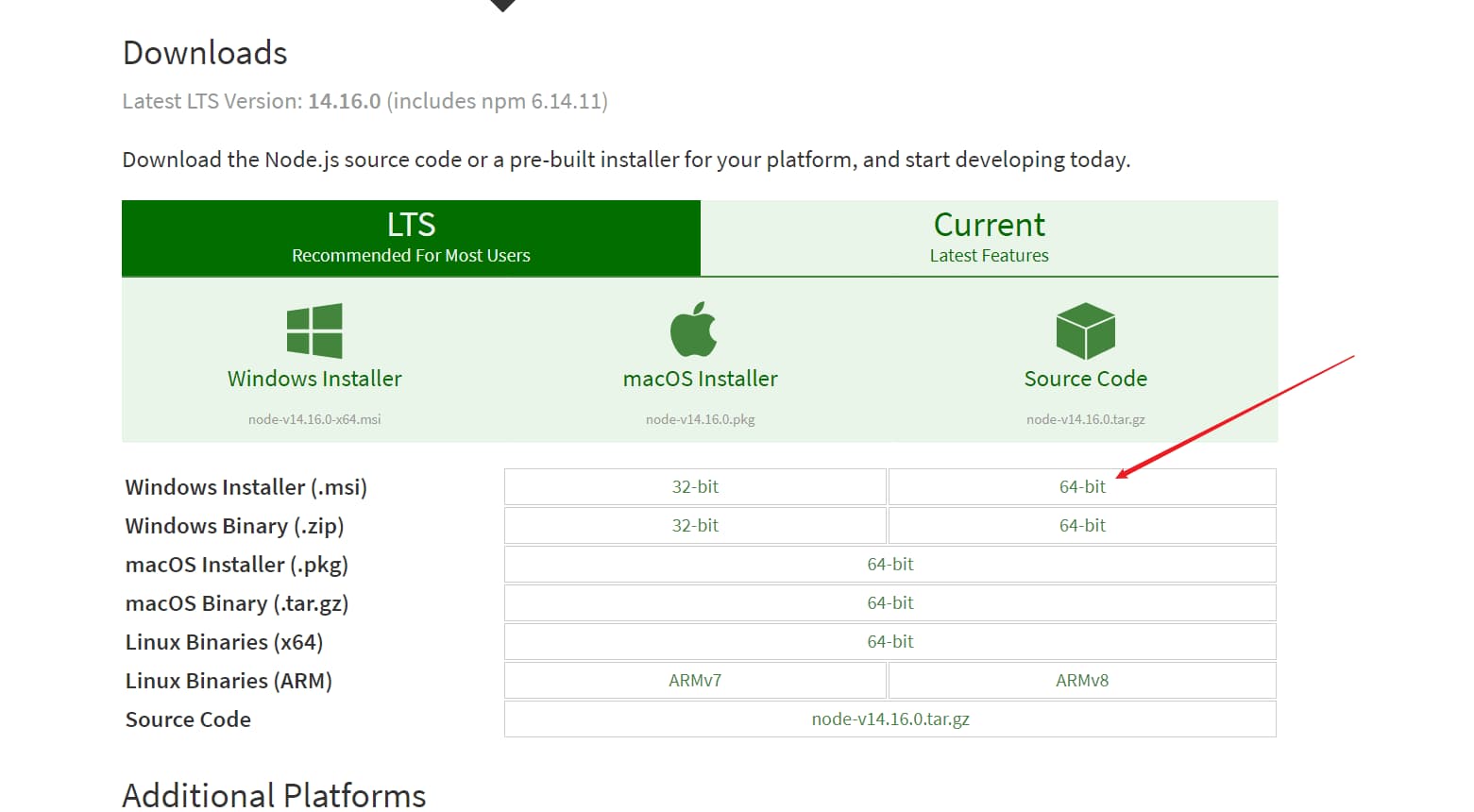
进入 node.js 官网:Node.js 官网
按照自己的机器选择对应的版本下载,我是 windous 64 位

Git
安装Git
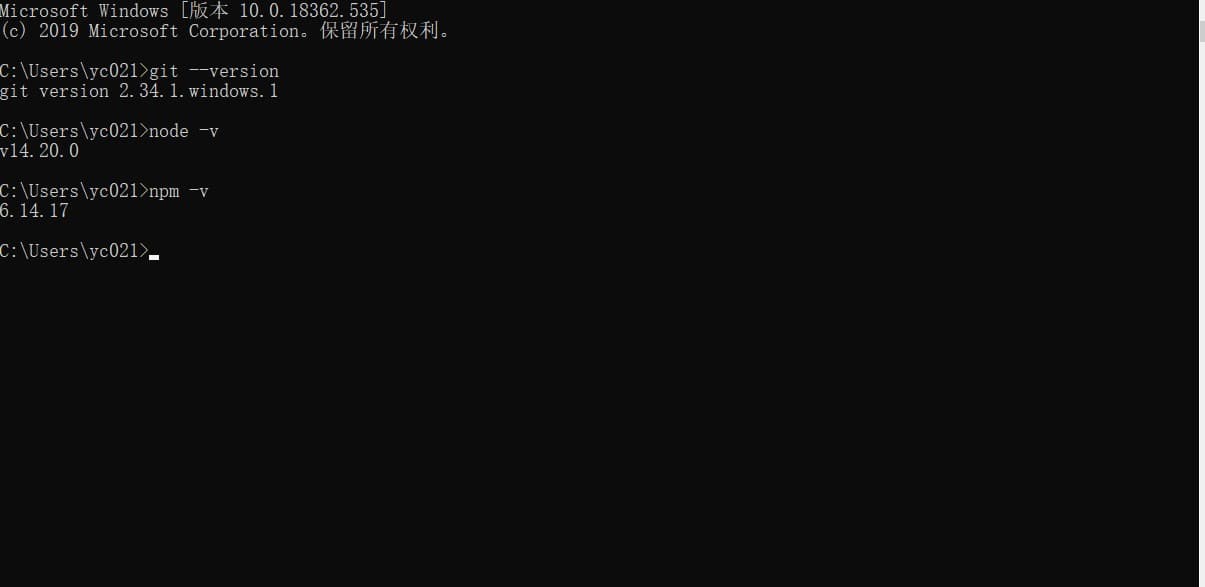
检验软件是否安装成功
打开CMD 输入下面的命令
1 | git --version |

此处若安装成功,在桌面右键鼠标,可以看到菜单中多了Git GUI Here 和Git Bash Here 两个选项,第一个是图形界面的Git操作 ,第二个是是命令行 ,一般使用第二个

Hexo安装
选择一个磁盘,新建一个文件夹,自己重命名文件夹(如:我的文件夹为:D:\user\yc\personal),博客相关文件将储存在此文件夹下,在该文件夹下右键鼠标,点击 Git Bash Here,输入以下 npm 命令即可安装,第一次可能需要久一点输入命令后等一等,再输入第二条命令
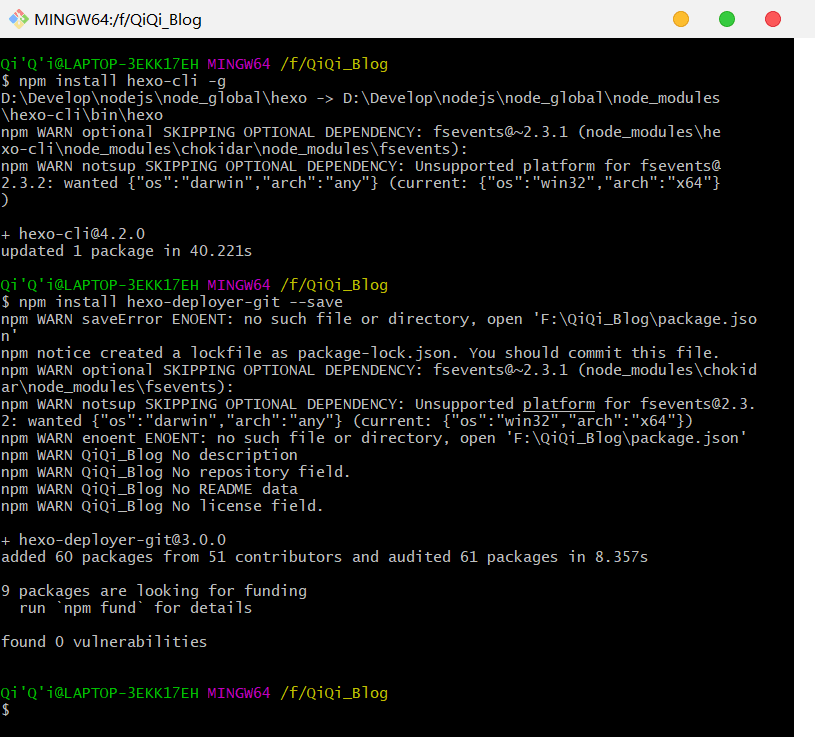
1 | npm install hexo-cli -g |
这个命令表示安装 hexo 的脚手架,如图所示即为安装成功

Hexo 初始化配置
初始化配置
第一个命令,如图所示则安装成功如果失败了就再输入一次,第二个命令表示安装 hexo 部署到 git page 的 deployer
1 | hexo init |

Hexo 安装完成后,将会在指定文件夹中新建所需要的文件,Hexo 文件夹下的目录如下:

本地查看效果
执行以下命令
1 | hexo generate |
执行完即可登录 http://localhost:4000/ 查看效果
显示以下信息说明操作成功:

登录 http://localhost:4000/ 查看效果:

将博客部署到Github Pages 上
目前为止,我们的本地博客就搭建成功了,但是现在我们只能通过本地连接查看博客,我们要做的是让其他人也能够访问我们的博客,这就需要我们将博客部署到 Github Pages 上
部署前置步骤
一、注册 Github 账户:点击此处访问 Github 官网,点击 Sign Up 注册账户
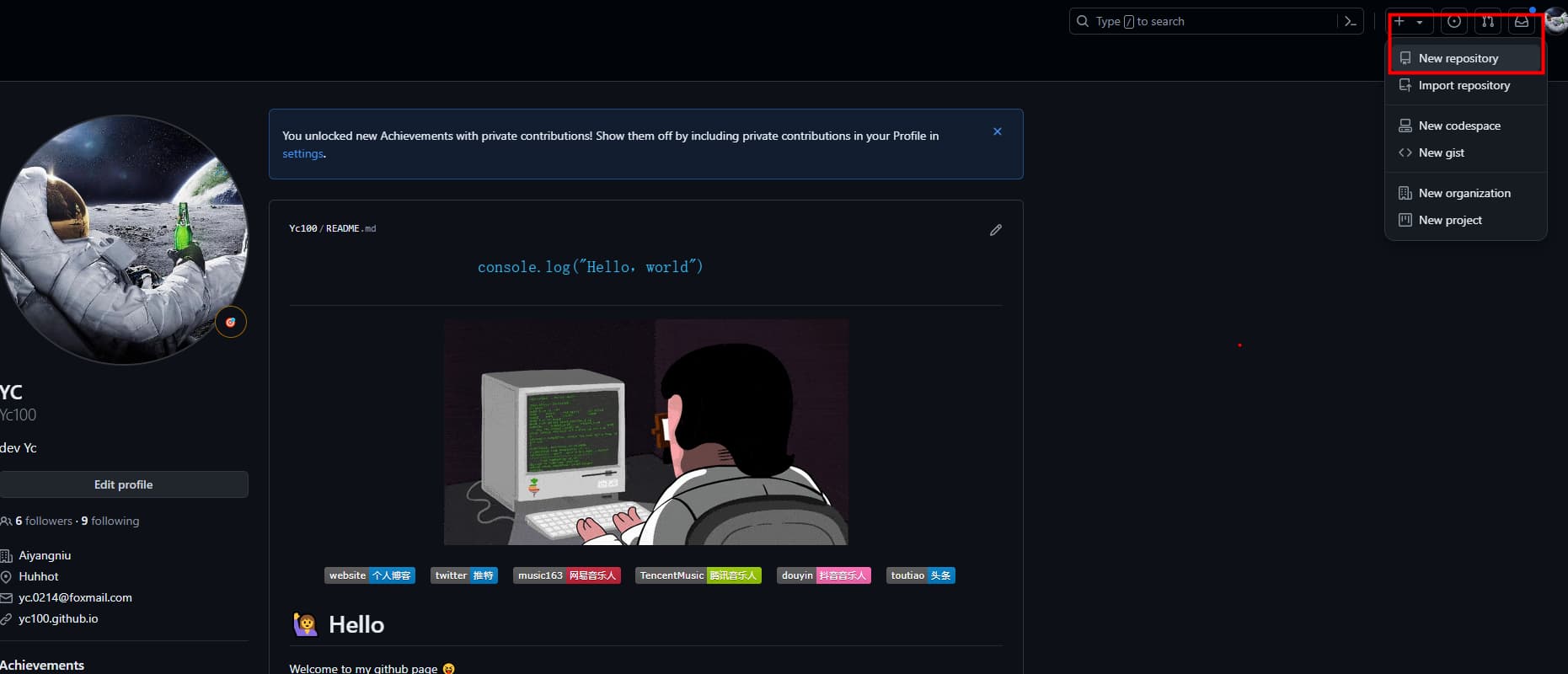
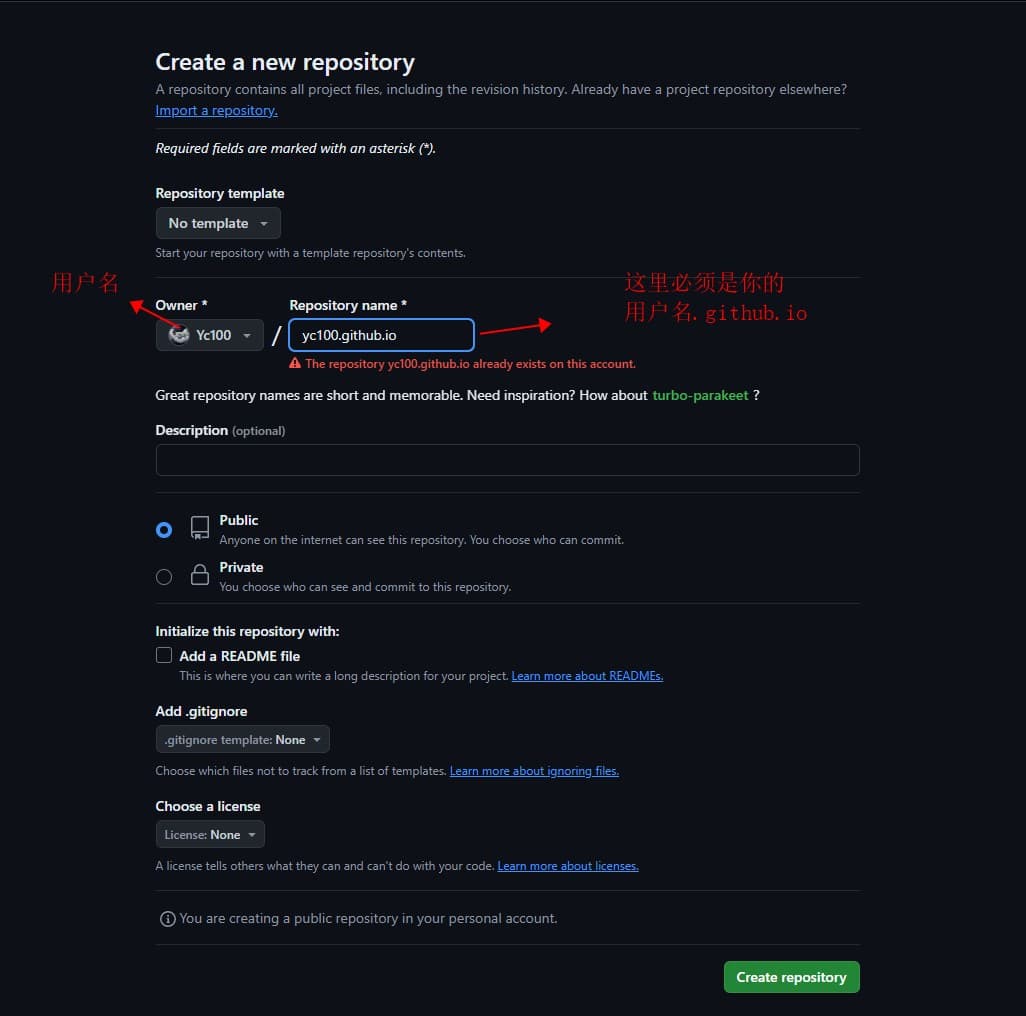
二、创建项目代码库:点击 New repository 开始创建,步骤及注意事项见图:


三、配置 SSH 密钥:只有配置好 SSH 密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步,在你第一次新建的文件夹里面 Git Bash Here 输入以下命令
1 | ssh-keygen -t rsa -C "your email@example.com" |
之后会出现
1 | Generating public/private rsa key pair. |
然后会出现
1 | Enter passphrase (empty for no passphrase): |
接下来会显示
1 | Your identification has been saved in /c/Users/you/.ssh/id_rsa. |
运行以下命令,将公钥的内容复制到系统粘贴板上
1 | clip < ~/.ssh/id_rsa.pub |
四、在 GitHub 账户中添加你的公钥
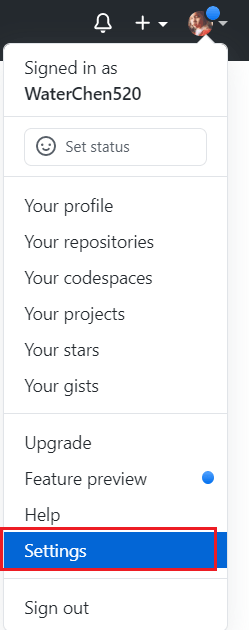
1.登陆 GitHub,进入 Settings

2.点击 SSH and GPG Keys :

3.选择 New SSH key:

4.粘贴密钥:

五、测试
直接在桌面右键 点击 Git Bash Here,输入以下命令输入以下命令:
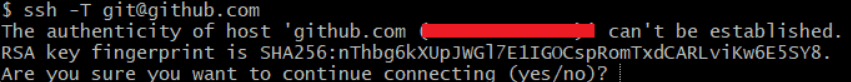
1 | ssh -T git@github.com |
之后会显示:


此时表示设置正确
六、配置 Git 个人信息
Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信息来做权限的处理,输入以下命令进行个人信息的设置,把名称和邮箱替换成你自己的,名字可以不是 GitHub 的昵称,但为了方便记忆,建议与 GitHub 一致
1 | git config --global user.name "此处填你的用户名" |
到此为止 SSH Key 配置成功,本机已成功连接到 Github
将本地的Hexo文件更新到Github仓库中
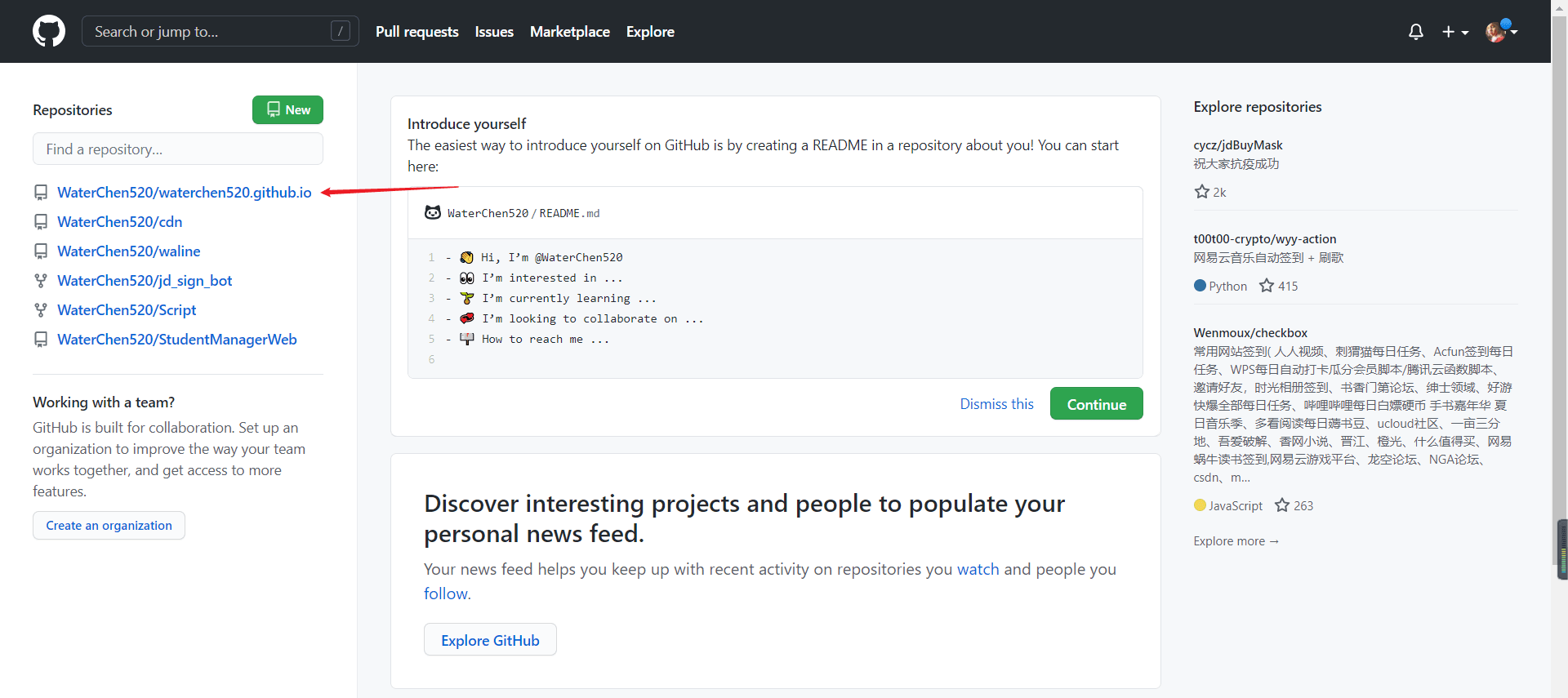
一、登录 Github 打开自己的项目 yourname.github.io

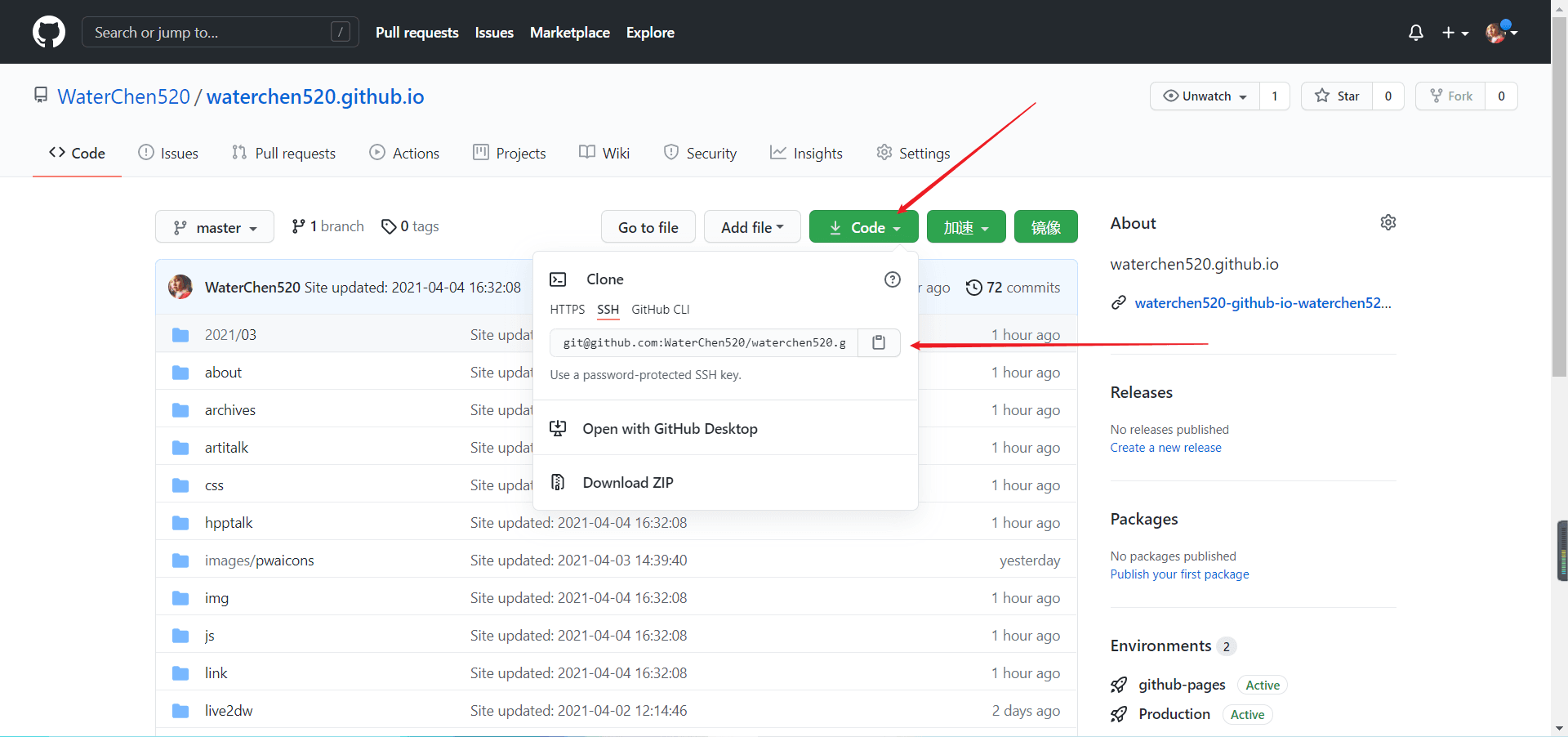
二、鼠标移到 Code 按钮,点击按钮复制,或者直接把 SSH 全部复制

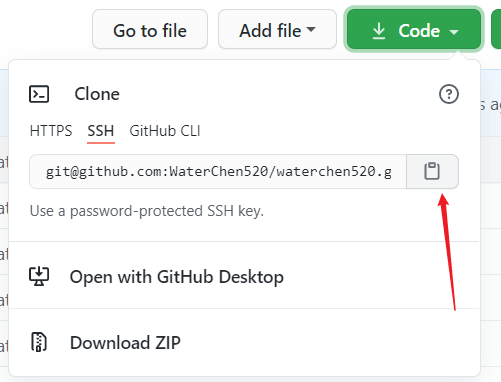
三、一键复制地址

四、打开你创建的 Hexo 文件夹,右键用记事本(或者 Notepad++、Vs Code 等)打开该文件夹下的 _config.yml 文件

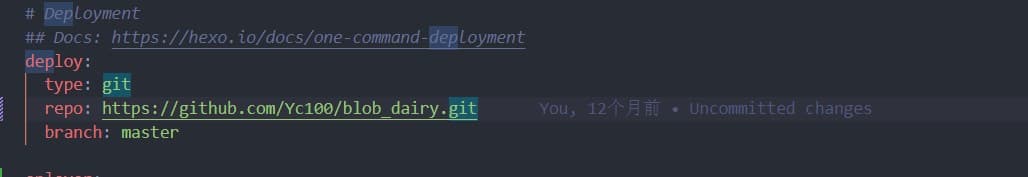
五、滑到最下面,按下图修改 _config.yml 文件并保存

六、在 Hexo 文件夹下分别执行以下命令
1 | hexo clean |
可以简写
1 | hexo c && hexo g && hexo d |
执行完之后会让你输入你的 Github 的账号和密码,如果此时报以下错误,说明你的 deployer 没有安装成功
1 | ERROR Deployer not found: git |
需要执行以下命令再安装一次:
1 | npm install hexo-deployer-git --save |
在执行
1 | hexo g -d |
你的博客就会部署到 Github 上了
七、访问博客
你的博客地址:https://你的用户名.github.io, 比如我的是:https://yc100.github.io ,现在每个人都可以通过此链接访问你的博客了